スナックミー採用サイト
仮想リニューアル
知りたい情報を提供できる採用サイト
 クライアント情報
クライアント情報
お菓子のサブスク会社。安心で美味しい、ワクワク発見を届けることがモットー。中途採用を行なっている。
 課題
課題
現状のサイト https://snaq.me/recruit/は、募集職種や仕事内容しかわからず、snaq meの詳細情報は求職者がいろんな情報の中で、自分で探さなければならない状況。
※今回『株式会社ベイジ 中途採用のためのサイト戦略と13の成功条件』の記事を参考にTOPページを製作しました。
 目標
目標
伝えたい情報・求職者が知りたい情報を記載し、ミスマッチが少ない応募者を増やす。
 ペルソナ
ペルソナ
- 20代後半男性でエンジニアとして3年働く。
- キャリアアップの為転職を考えている。
- 社内の人間関係や雰囲気も重視。
- snaq meは転職サイト(wantedly)で知る
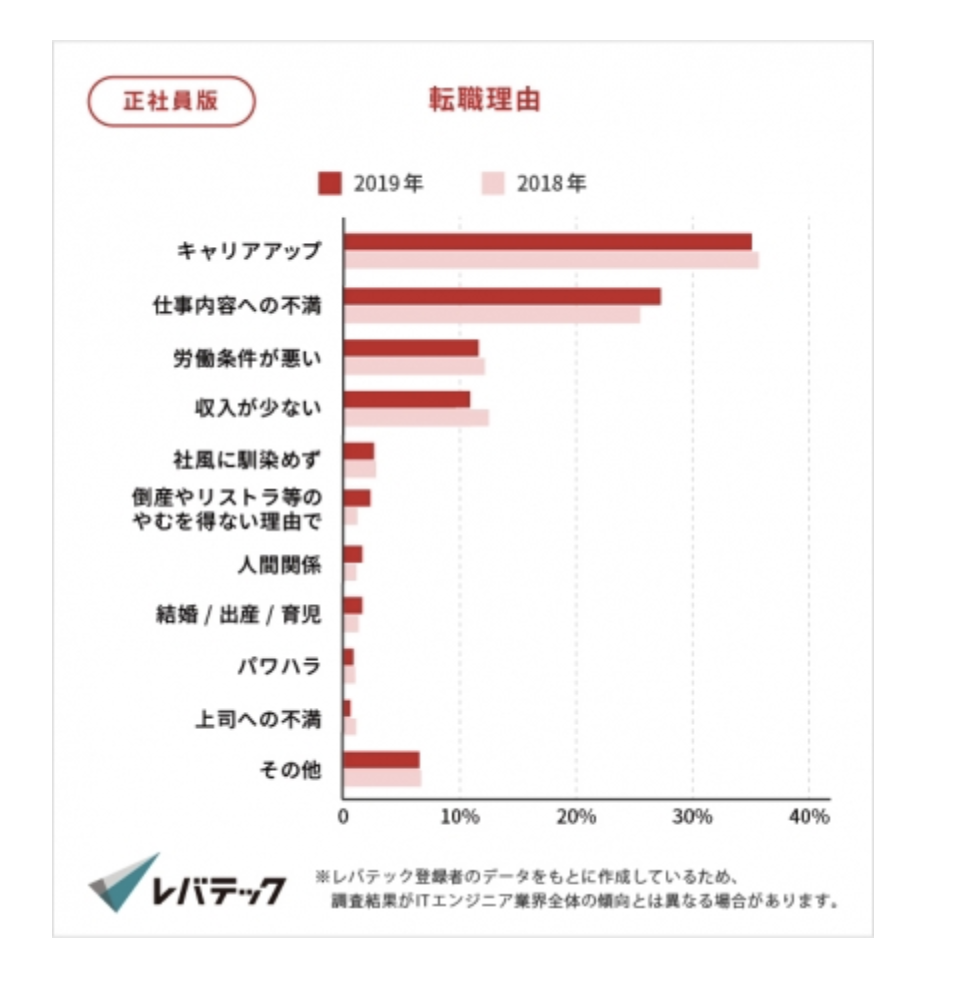
▼20代エンジニアの転職理由(引用:レバテック 2019年)

上記から転職理由にキャリアアップが一番優先されている事がわかる。また転職が多い25.26歳(参考:doda)のデータからペルソナを仮定。
 導線
導線
- 転職サイトなどで募集している事を知り、採用サイトに訪問。
- スナックミーを知るパートで、求職者が会社で働くイメージを持てる情報をコンテンツごとに分け記載。
- 会社のことを知ってもらい働きたいと思った求職者に、募集内容や条件を記載し、さらに働く環境を知ってもらう。
- 実装時は固定ヘッダーで応募ボタンがあるが、最後に募集パートを配置。実際に働いている光景と手書きの一言で、スナックミーのあたたかい雰囲気を出しつつ、応募する気持ちを促す。
▼求職者が求める情報(引用:株式会社ベイジ)
求職者が知りたい情報として、1位:仕事内容。2位:会社の雰囲気 3位:昇給や待遇 など「自分が全力で働けるか環境か」を知りたい傾向にある。ミスマッチを減らすために、求職者視点で知りたい情報を記載し、情報を混乱しないしょうコンテンツで分けている。
 デザイン
デザイン
- 上から 会社を知る・募集内容・応募と情報の流れを1〜3とステップ化し、わかりよすいようにした。
- 1のパートでは、どういう会社で・何を目指し・一緒に目指す事で自には何のメリットがあるか・戦力になれる職種・アドバイスと社内写真で働くイメージを湧かせるような流れを意識した。
- 働くイメージをもってもらう為、写真は働く人の目線・日常の光景を使用。
- 「ワクワクを届ける」会社をイメージして、元気でカラフルイメージの原色に近い色を配色。
- 実装時は公式サイトと同じように、スクロールすると背景の四角が出てくるようにする。